Tự tạo một trang cá nhân với Github Page

Bạn đang học làm web với HTML/CSS, Javascript, muốn khoe kết quả với bạn bè, nhưng gửi thẳng file index.html thì lại “chuối” quá. Bài viết này sẽ hướng dẫn bạn đưa trang web cá nhân của mình lên Internet và chia sẻ với người khác, kiểu như thế này: https://deathvn.github.io
Bước 1. Chuẩn bị trang web ở local
Trước hết bạn cần tự viết một trang web bằng HTML/CSS, Javascript (nếu muốn), kiểm tra sửa lỗi sau khi hoàn tất để đảm bảo trang web chạy tốt.
Nếu bạn chưa có ý tưởng để viết HTML/CSS, có thể tải thử trang web demo này.
Bước 2. Tạo Github Repository
Bạn cần đăng nhập vào github.com tạo một Github Repository (repo) với tên là <your-github-username>.github.io. Nếu bạn chưa có tài khoản github thì có thể tạo miễn phí tại github.com.
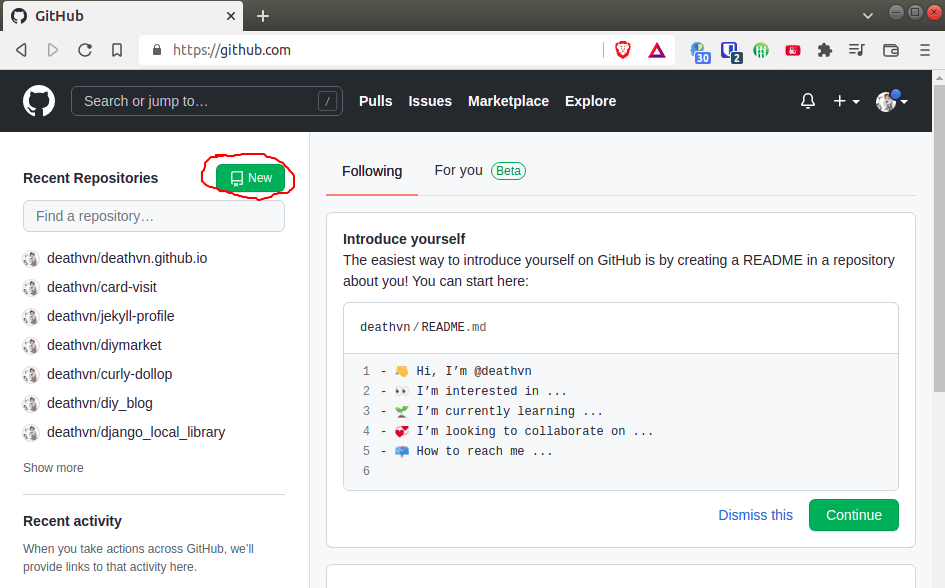
 Click New để tạo một repo mới
Click New để tạo một repo mới
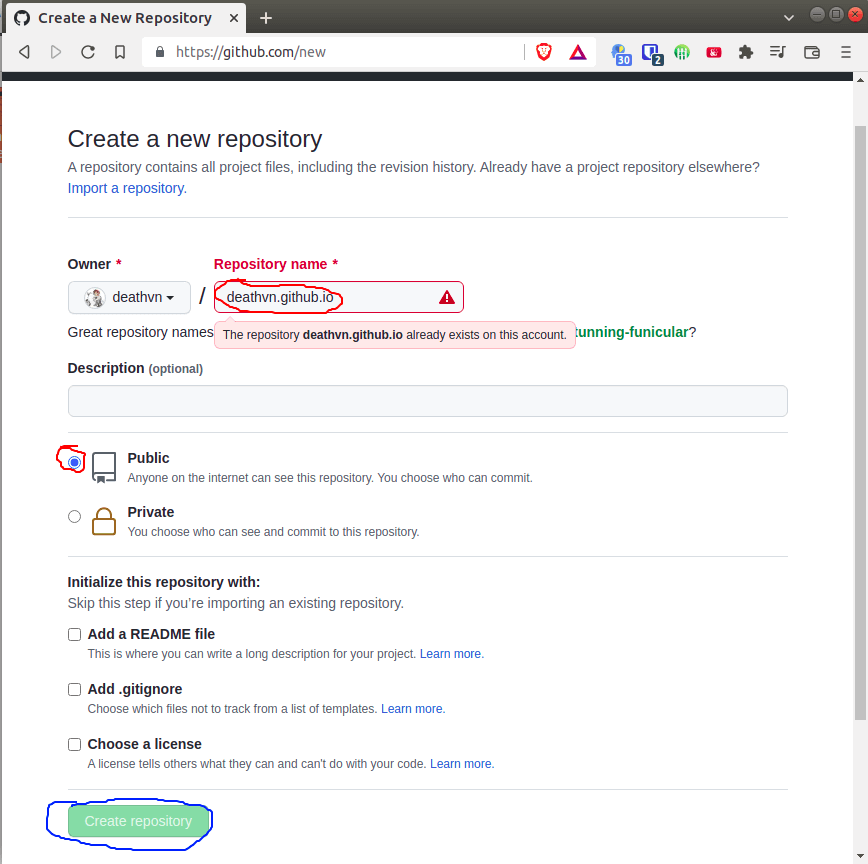
Ví dụ, github username của mình là deathvn nên mình tạo một repo là deathvn.github.io
 Ở đây, mình không tạo được repo mới là do đã tạo
Ở đây, mình không tạo được repo mới là do đã tạo deathvn.github.io rồi
 Repo phải đặt ở chế độ public
Repo phải đặt ở chế độ public
Bước 3. Đưa code của bạn lên github repo
Ở bước này, để dễ cập nhật và sửa đổi sau này bạn cần làm quen với các lệnh: git clone, git add, git commit, và git push.
Tuy nhiên, bạn có thể “chữa cháy” bằng cách đơn giản hơn là trực tiếp kéo thả file trên máy tính vào trình duyệt.
 Kéo file và thả vào, sau đó xác nhận để hoàn tất việc upload
Kéo file và thả vào, sau đó xác nhận để hoàn tất việc upload
Bước 4. Kiểm tra thử thành quả
Sau khi đã upload tất cả các file của trang web lên github. Bạn chờ khoảng 1-2 phút để github cập nhật.
Sau đó dùng trình duyệt truy cập vào <your-github-username>.github.io.
Ví dụ với trang của mình là deathvn.github.io.
Kết
Vậy là bạn đã tạo xong một trang web cá nhân với Github Page.
Với trang cá nhân này, bạn có thể đem khoe với bạn bè, hoặc thêm URL vào sơ yếu lí lịch, danh thiếp,… để tăng độ chuyên nghiệp và làm màu.